
La importancia de estar en la primera página de resultados de google
La importancia de estar en la primera página es la mostrar nuestra web a los visitantes, es estar visible.
Todo el mundo sabe que estar en la primera página de resultados de búsqueda de Google es un tema principal al tener una pagina web, ya seamos una empresa que quiere vender productos online o una página de información sobre nuestros servicios o cualquier sitio web.
Además la importancia está, en que tu web salga por términos o palabras que sean claves, de interés para el que está buscando, (las keywords de búsqueda)
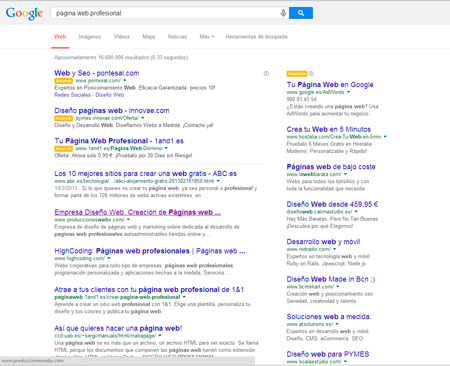
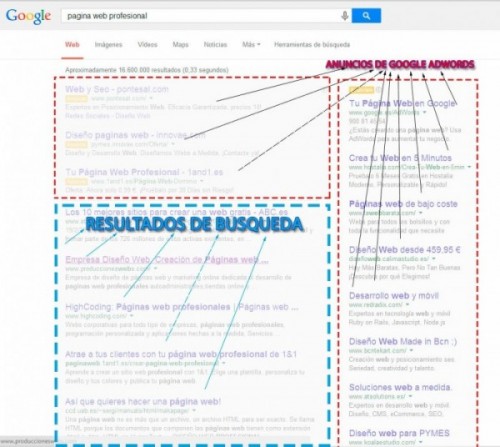
Por ejemplo si nosotros buscamos «pagina web profesional» en el buscador de Google tenemos esta distribución.


En este ejemplo vemos como se distribuye los resultados , en la parte azul son los resultados de búsqueda orgánicos a lo que llamamos SEO iniciales de las palabras en inglés : Search Engine Optimization (optimización en buscadores) y la parte roja el resultado de Search Engine Marketing (SEM)
Resultados de búsqueda Orgánica
¿Que son los resultados de búsqueda orgánica?
Son los resultados que nos muestra google para el termino de búsqueda introducido en su buscador, en nuestro ejemplo anterior es la parte delimitada en azul.
La importancia de estar en la primera página de resultados de búsqueda orgánica es tal ,que hay que lograr estar en las posiciones que salen en la primera página de resultados de google, ya que si no estás pasas de desapercibido en Internet, no tienes visibilidad para los términos de búsqueda, por lo tanto el posicionamiento en los buscadores es un tema crucial para cualquier web.
Cuando hablamos de google y sólo este buscador hablamos solo de el por el ser el buscador que mayoritariamente es usado en España, pero esto es extrapolable a otros buscadores como bing,yahoo, ask etc.
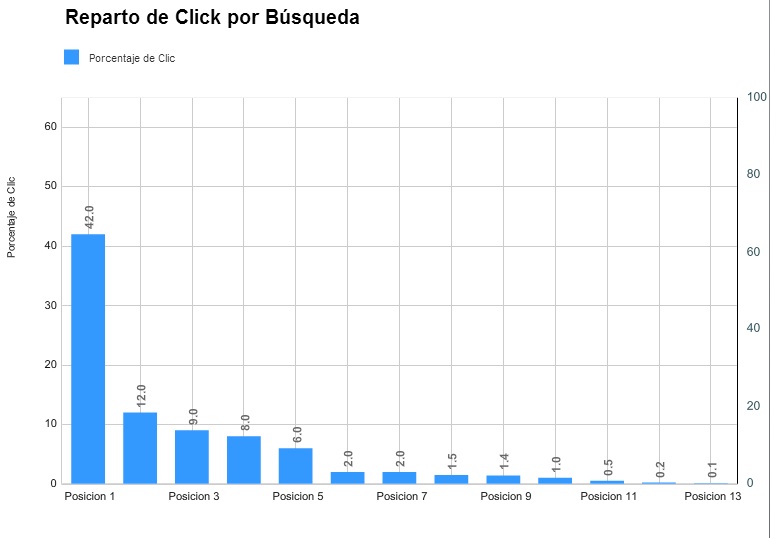
El reparto de clics o visitas en los resultados de búsqueda orgánica
¿Qué y como es el reparto de clics en la resultado de búsqueda?
El qué es fácil es como google organiza sus resultados (de las web, titulo,descripción,enlace) por orden.
Y como es por algoritmos internos de ordenación en el influyen muchos aspectos y estos son los que hay que trabajar mejorar y mantener, que sería el trabajo de un SEO.
Estar por debajo de página 2 en los resultado de búsqueda hace que tu sito web no sea visible para el término de búsqueda y solamente existe para búsquedas de tipo de investigación o de tipo de búsqueda exhaustiva y fuera de la normalidad. Aquí tenemos un gráfico del reparto de clic que nos dan una idea de como se distribuye el tráfico por el resultado de búsqueda.

continuará …