El 26 de febrero Google anunciaba en de su Blog Oficial de Webmaster, en el post: Finding more mobile-friendly search results que las páginas webs que no estén correctamente preparadas para verse móviles, el 21 de abril sufriran una penalización en los resultados de busqueda ya que este factor tendrñá un fran impacto en el ranking de los resultados de busqueda. Esto afectará especialmente en los dispositivos móviles donde incluso se podrian llegar a desaparecer de los resultados y tambien en las busquedas de pc donde será otro factor que se tendrá en cuenta.
Google ha estado enviando mensajes a webmaster que usan sus herramientas y que no tienen sus páginas webs preparadas

Este anuncio sobre la necesidad de versiones responsive, no es muy llamativo, pues Google siempre ha valorado las webs que tengan una gran usabilidad, siendo reconocido que un factor SEO importante.
Sin embargo, lo llamativo de esta noticia, en la publicación del anuncio, por primera en la historia, Google ha reconocido oficialmente un factor para el posicionamiento, poniendo fecha específica para la actualización del algoritmo.
No solo un factor un posicionamiento SEO, si no casi que es obligatorio tener una web preparada para móviles, al arriesgarse a desaparecer de Google.
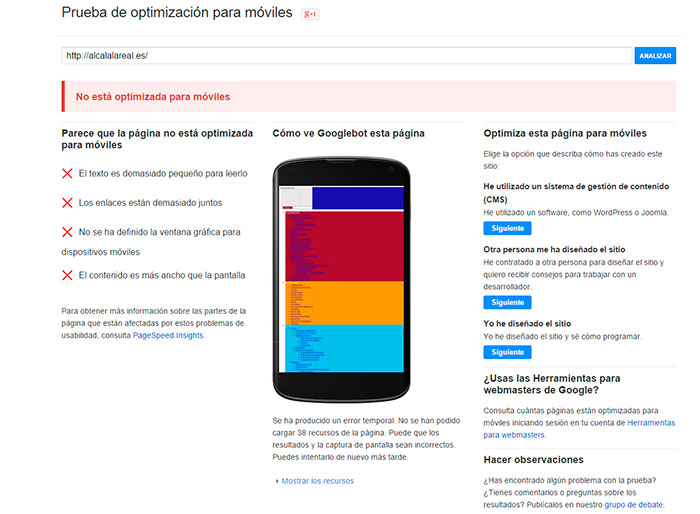
Google ha puesto a disposición de los webmasters, curiosos y demás, una herramienta que comprueba si la web esta optimizada para móviles, añadiendo simplemente la URL.
 ¿Has comprobado si tu web está preparada para dispositivos móviles? Si no lo sabes tal vez el dia 21 de abril comienzes a darte cuenta.
¿Has comprobado si tu web está preparada para dispositivos móviles? Si no lo sabes tal vez el dia 21 de abril comienzes a darte cuenta.
.com